Webflow Website-Entwicklung Grundkurs
Webdesign und responsive Website Entwicklung für Einsteiger ohne Programmierkenntnisse.
Webflow ist ein webbasiertes Drag & Drop Tool zur Umsetzung ansprechender Websites.
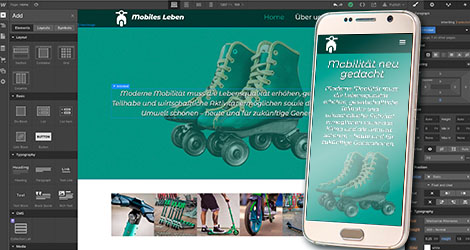
Webflow ermöglicht Ihnen eigene Internetseiten ohne Programmierkenntnisse zu gestalten. Entwickeln Sie responsive Webseiten, die auf allen Geräten optimal dargestellt werden – sowohl auf dem PC, einem Tablet-Computer und auf Smartphones.
Mit Webflow können Sie ohne fremde Hilfe Ihre eigene Website erstellen und interaktive Elemente (Diashows, Akkordeon-Menüs, Videos, etc.) einfach per Drag & Drop zu Ihrer Internetseite hinzufügen. Die Integration sozialer Medien, wie Facebook oder Twitter, ist ebenfalls problemlos möglich.
Vorgefertigte Layout-Komponenten häufig benutzter Bausteine erleichtern zudem den Einstieg. Sämtliche Einstellungen können über die intuitive, grafische Benutzeroberfläche von Webflow vorgenommen werden. Anders als bei vielen anderen Web-Editoren ist der von Webflow produzierte Code sauber und semantisch korrekt.
WordPress wurde bereits oft herausgefordert – und konnte sich bisher immer behaupten. Webflow schickt sich an, dem CMS-Marktführer echte Konkurrenz zu machen. Denn noch nie war es einfacher dynamische, datenbankgestützte Webseiten ohne Programmierkenntnisse zu erstellen!
Kursziel
In diesem Grundkurs erlernen Sie die einzelnen Schritte zur Website-Entwicklung: beginnend mir der Konzeption einer passenden Seitenstruktur, gefolgt von der Layout-Erstellung der einzelnen Internetseiten, bis hin zur Umsetzung einer responsiven Website.
Des Weiteren fügen Sie interaktive Elemente (Kontaktformulare, Bilder-Slideshows, etc.) zur Ihrer Seite hinzu, erzeugen Inhalte dynamisch aus einer Datenbank und veröffentlichen Ihre fertige Website im Internet.

Kursinhalte
- Einführung
- Überblick über die Benutzeroberfläche
- wichtige Begriffsdefinitionen
- Web-Struktur
- Box-Model
- Element-Hierarchien
- Navigator Bedienfeld
- Elemente
- Elemente Bedienfeld
- Seiten mit Sektionen, Containern und Spalten strukturieren
- Web-Typographie
- Überschriften
- Absätze
- Zitate
- Listen
- Typographische Maßeinheiten
- Webfonts einbinden
- Textschatten
- Buttons & Links
- Buttons einfügen, formatieren und verlinken
- Link-Blöcke
- Textlinks
- Medien
- Assets Bedienfeld
- Bildformate
- Bildauflösung
- Alternativtexte hinzufügen
- Videos
- Elemente-Formatierung
- Style Bedienfeld
- HTML Tags und CSS Klassen
- Combo Klassen
- Textformatierung und Vererbung
- Statuszustände
- Farbwähler und Farbfelder
- Weblayouts
- Display Einstellungen
- Padding & Margin
- Elemente nebeneinander anordnen
- Elemente mit Flexbox-Einstellungen zentrieren
- Elemente mit gleicher Höhe & Breite erstellen
- relative Positionierungen
- absolute Positionierungen
- fixierte Positionierungen
- Overflow-Einstellungen
- Responsive Webdesign
- Breakpoints definieren
- Layoutänderungen für bestimmte Displaygrößen einstellen
- Elemente bei bestimmten Bildschirmgrößen ein- bzw. ausblenden
- Hintergrund & Rand-Einstellungen
- Hintergrundbilder & -verläufe
- Ränder einstellen
- abgerundete Ecken
- Schlagschatten-Effekte
- Komponenten
- Navigationsleisten einfügen und formatieren
- Formulare einfügen und formatieren
- Bildslider & Lightboxen
- Dropdown-Menüs
- Elemente mit Symbolen mehrfach verwenden
- CMS & Dynamische Inhalte
- Einführung in das Webflow CMS
- Datensammlungen
- dynamische Seiten
- dynamische Text & Bildfelder
- dynamische Link-Felder
- Datensammlungen filtern
- bedingte Sichtbarkeitseinstellungen
- Internetseiten veröffentlichen
- Titel und Metadaten angeben
- Veröffentlichungs-Einstellungen festlegen
- Webseiten publizieren
- Seiten online ändern und aktualisieren
Die Schulungsinhalte können bei Einzel- und Firmenschulungen individuell auf Ihre Wünsche und Anforderungen angepasst werden. Nutzen Sie hierzu bitte den Kurs-Konfigurator meiner Partnerfirma WildKolleg.
Schulungstermine: Webflow Grundkurs
Alle offenen Kurstermine für den Webflow Grundkurs finden Sie auf der Internetseite meiner Partnerfirma WildKolleg.
Individuelle Kurstermine sind nach Absprache jederzeit möglich. Termin vereinbaren
Schulungsdetails
Online- oder Präsenz-Schulung:
Wir führen das Training, je nach Wunsch, als Live-Webinar oder Präsenz-Schulung bei Ihnen vor Ort durch. Eine Teilnahme an unseren Online-Seminaren ist sowohl von Ihrem Arbeitsplatz, als auch vom Home-Office aus bequem und unkompliziert möglich.
Kleine Kursgrößen:
Unsere Webinare werden in Kleinstgruppen durchgeführt. So wird das Lerntempo von Ihnen bestimmt und unsere Trainerinnen und Trainer können all Ihre Fragen individuell beantworten.
Kursdauer:
2 Tage à 8 Unterrichtsstunden (jeweils von 8:30 Uhr bis 15:45 Uhr). Eine Unterrichtsstunde entspricht 45 Minuten.
Vorsaussetzungen:
sicheres Arbeiten unter Windows oder macOS, Englisch-Grundkenntnisse (da die Benutzeroberfläche noch nicht in Deutsch verfügbar ist), keine Kenntnisse in HTML, CSS oder JavaScript erforderlich
Zielgruppe:
UX-Designer/innen, Grafiker/innen, Mediengestalter/innen, Kommunikationsdesigner/innen, Webdesigner/innen, Adobe Muse Umsteiger/innen, Freelancer/innen
Ihr Trainer: Micha Beißer

Als ehemaliger Art Director bei einer großen Internet-Agentur, verfüge ich über eine langjährige Praxiserfahrung bei allen Fragen rund um das Thema Webdesign, Usability und UX.
In dieser Schulung zeige ich Ihnen, wie Sie voll funktionsfähige Internetseiten ohne Programmierkenntnisse umsetzen können. Von der Erstellung der Seitennavigation, über das Einfügen interaktiver Elemente, bis hin zum Anpassen des Seitenlayouts für unterschiedliche Bildschirmgrößen, lernen Sie den kompletten Worklow zur Erstellung Ihrer eigenen Internetseite kennen.
WildKolleg Schule für Kommunikation und Medientechnologie
Meine Partnerfirma WildKolleg ist die erste Adresse für Einsteiger, Anfänger und Fortgeschrittene, die strategisches Wissen und Programm-Fertigkeiten erlernen, festigen oder erweitern möchten. Offene Schulungen, Einzel- und Firmenkurse und Inhouse-Trainings bei Ihnen vor Ort.
Verwandte Schulungen
- Design mit KI: PhotoShop, InDesign & Illustrator
- Adobe Firefly – Bild-, Video- und Sound-Generierung mit KI
- Adobe Creative Cloud Basis-Paketkurs
- Adobe Creative Cloud Aufbau-Paketkurs
- Adobe Creative Cloud Update-Paketkurs
- Adobe Acrobat Pro Grundkurs
- Automatisierung im Grafik-Design
- Barrierefreie PDFs mit InDesign und Acrobat Pro
- Barrierefreie PDFs mit Word und Acrobat Pro
- Barrierefreie PDFs mit Word und axesWord
- Barrierefreie PDFs mit InDesign und MadeToTag
- Webflow Grundkurs
- UX-Design Grundlagen
- eBooks erstellen
- Adobe Illustrator Grundkurs
- Adobe Illustrator Aufbaukurs
- Adobe InDesign Grundkurs
- Adobe InDesign Aufbaukurs
- Adobe PhotoShop Grundkurs
- Adobe PhotoShop Aufbaukurs
- Responsive Webdesign
- Adobe Animate Grundkurs
- Adobe Animate Aufbaukurs
- Adobe XD Grundkurs
- macOS Schulung