Responsive Webdesign Prototyping, UX & Usability Grundkurs
Lernen Sie die Grundlagen, Konzeption und Design-Möglichkeiten moderner Screendesigns, guter Usability und User Experience (UX) kennen.
Von der Konzeption, über den ersten Prototypen, zur responsiven Webseite
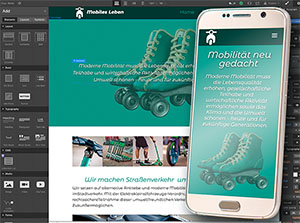
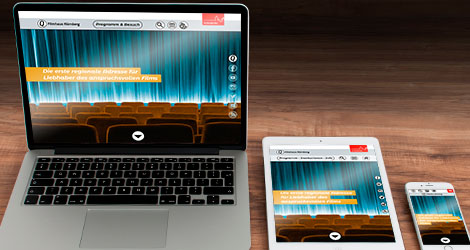
Internetseiten werden heute auf einer Vielzahl von Endgeräten betrachtet, deren Größe und Auflösung sehr stark variieren. Von Desktop-PCs, über Tablet-Computer, bis hin zu Smartphones muss eine moderne Webseite gut darstellbar und anwenderfreundlich entwickelt worden sein. Ziel ist immer, ein positives Kundenerlebnis bei der Benutzung Ihrer screenbasierten Anwendungen zu erreichen.
Internetseiten sollten heutzutage im Responsive Webdesign Verfahren optimal geplant und umgesetzt werden. Dabei werden Screendesigns entwickelt, die sich selbstständig an das jeweilige Endgerät anpassen. Mit dieser Technik wird sichergestellt, dass jeder Besucher eine optimale Darstellung Ihrer Internetseiten erhält.
Kursziel
Sie lernen anhand von Praxisbeispielen die theoretischen Grundlagen des Responsive Webdesigns und von guter Usability und User Experience (UX) kennen, um zukünftig moderne HTML5/CSS3 basierte Internetseiten zu gestalten. Dazu gehören u. a. die Layouterstellung mit flüssigen Rastern, die optimale Planung Ihrer Website-Navigation für unterschiedliche Endgeräte und Bildschirmgrößen, sowie die Einbindung flexibler Bilder.
Im Praxisteil der Schulung lernen Sie, einen interaktiven Protoypen mit Adobe XD zu entwerfen und eine echte, funktionsfähige Internetseite mit dem Online-Programm Webflow umzusetzen – und das ohne Programmierkenntnisse!

Kursinhalte
- Grundlagen Responsive Webdesign
- Adaptive Webdesign vs. Responsive Webdesign
- Warum Responsive Webdesign?
- Konzeptionelle Ansätze
- Bestandteile responsiver Internetseiten
- Raster mit flexiblen Maßeinheiten
- relative Einheiten für Schriftgrößen
- Unterscheidung von UI- und UX-Design
- Vorteile reaktionsfähiger Gridsysteme
- CSS Media Queries
- Geräteeigenschaften abfragen
- Wahl der richtigen Maßeinheit
- Media Queries einbinden
- Media Queries kombinieren und verschachteln
- Viewport-Tag einbinden
- gängige Bildschirmauflösungen
- Media Queries am Design orientieren
- Konzeption, Design & Entwicklung
- Progressive Enhancement (Mobile First)
- Graceful Degradation
- Mobile First = Content First
- Mobile First: Einsatz und Gefahren
- Geräteübergreifendes Design
- Layoutphasen
- Styletiles
- Designsystem
- Zusammenarbeit Design & Entwicklung
- Möglichkeiten der Inhaltsanpassung
- Inhalte ausblenden
- Inhalte nach Klick anzeigen
- Inhalte neu anordnen
- HTML neu anordnen: Flex Layouts
- Einfacher Zweispalter
- Verschachtelter Zweispalter
- Einfacher Dreispalter
- Dreispalter mit Zwischenschritt
- Mehrere Zwischenschritte
- Visuelle Hierarchie wahren
- Layout-Typen
- Überwiegend flüssiges Layout
- Spalten verschieben
- Layouts umschalten
- Reaktionsfähige Inhalte
- Flexible iFrame Videos
- Flexible ImageMaps
- Reaktionfähige Tabellen
- Infografiken und Schaubilder
- Reaktionsfähige Typografie
- Webfonts
- em/rem/vw als Maßeinheit verwenden
- Headlines skalieren
- Schriftarten/-größen testen
- Lesbarkeit optimieren
- Mobile Navigationskonzepte: Eine Navigationsebene
- Navigation im mobilen Kontext
- Kopf-Navigation
- Fußanker-Navigation
- Auswahlmenü
- Aufklappmenü
- Aufklappmenü-Varianten
- Schiebenavigation (Off-Canvas-Menü)
- Teilweises Ausblenden
- Mobile Navigationskonzepte: Mehrere Navigationsebenen
- Mehrfaches Aufklappmenü
- Rechts-nach-links Navigation
- Unternavigation im Inhalt
- Karussell-Navigation
- Komplexe Off-Canvas-Navigation
- Anpassungsfähige Bilder
- Bilder flexibel einbauen
- Darstellungsprobleme im responsiven Kontext
- Bilder für hochauflösende Displays
- Hintergrundbilder verwenden
- CSS Eigenschaft: background-size
- Seitenverhältnis flexibler Elemente steuern
- Sprite-Grafiken nutzen
- Iconfonts erstellen
- SVG Vektorgrafiken
- Reaktionsfähige Bildergalerien
- Favoriten-Icons
- Touch-Icons
- Performance-Optimierung
- Langsame Seiten verlieren Besucher
- Dateien zusammenführen
- JavaScript & CSS-Stylesheets optimieren
- Bilder optimieren
- Gestalten mit CSS
- GZIP: komprimierte Übertragung
- Caching aktivieren
- Lazy Loading nutzen
- Adobe XD: Kurzeinführung in die Gestaltung klickbarer Prototypen
- Zeichenflächen anlegen
- mit dem Wiederholungsraster gestalten
- wiederverwendbare Komponenten anlegen
- animierte und interaktive Prototypen erstellen
- Prototypoen für Endkunden zur Freigabe veröffentlichen
- Designspezifikationen für Entwickler veröffentlichen
- Mobirise: Erstellung einfacher Webseiten ohne Programmierkenntnisse
- einfache Seiten mit einem Baukastensystem zusammenstellen
- Webseiten exportieren und veröffentlichen
- Webflow: Echte responsive Webseiten mit einem Online-Editor erstellen
- Einführung in das CSS Box-Modell
- Webseiten strukturieren
- Sections, Container und DIV-Blöcke einfügen
- Element-Hierarchie festlegen
- mehrspaltige Inhalte anlegen
- Abstände definieren
- Elemente mit dem visuellen CSS-Editior formatieren und gestalten
- Bilder hinzufügen
- Arbeiten mit Breakpoints
- eine responsive Navigation einfügen
- Text-Formatierung
- globale Formatierungen anwenden
- Größen definieren
- Arbeiten mit dem Navigator
- Bildergalerien hinzufügen
- Symbole definieren und wiederverwenden
- Usability und User Experience
- Unterschiede und Gemeinsamkeiten
- zehn Regeln der Usability
- Aspekte der User Experience
- Wahrnehmung & Handeln
- Wahrnehmungsgesetze
- Seitenwahrnehmung
- menschliches Handeln
- Knappheit erzeugt Dringlichkeit
- Halo-Effekt
- Gestaltgesetze
- Personas
- Vorteile von Personas
- Bestandteile von Personas
- Erstellung von Personas
- User Stories und Use Cases
- Customer Journey Maps
- Entwurfsphasen
- von Low-Fidelity zu High-Fidelity
- Scribbles und Wireframes
- Software für die Wireframe-Erstellung
- Prototyping mit User Scenarios
- Prototyping-Tools
- Finden und Testen der Navigationsstruktur
- Nutzerfreundliche Bilder
- Vorteile und Nachteile von Bildern
- authentische Bilder verwenden
- Bildgestaltung und Bildeinsatz
- Blickrichtung
- Bilder auf mobilen Endgeräten
- Slideshows
- Usability-Tests
- Ablauf von Usability-Tests
- Ziele von Usability-Tests
- Guerilla-Usability-Tests
- A/B-Tests
- Kopf- und Fußleisten
- Mega-Menüs gestalten
- Kopfleiste und Sticky Header
- Sprachumschalter
- Footer
- Verwendung von Farben
- Farbwirkung
- Farbe und Usability
- Farbe und Barrierefreiheit
- Formular-Design
- Formulare aus Nutzersicht
- Formularfelder gestalten
- Formularfeld-Beschriftungen
- Intelligente Formulare
- Umgang mit Fehlermeldungen
- Formulare auf mobilen Endgeräten
- Weitere Themen
- Web-Typographie
- Einsatz von Mikro-Animationen
- Akkordeon-Menüs
- Link- und Button-Gestaltung
- Link-Platzierung und -Gestaltung
- Button-Design und -Anordnung
- Button-Zustände
- Listen und Tabellen
- Aufbau und Reihenfolge
- Kopfleiste und Sortierung
- Vergleichstabellen
- Suchfunktion & Ergebnislisten
- Nutzerfreundliche Suchfunktionen
- Technische Aspekte der Suche
- Suchergebnisse gestalten
- Umgang mit keinen Suchergebnissen
- Filter und Facetten
- Trefferanzahl reduzieren und erweitern
- Gruppen und Attribute
- Gestaltung von Filtern und Facetten
Die Schulungsinhalte können bei Einzel- und Firmenschulungen individuell auf Ihre Wünsche und Anforderungen angepasst werden. Nutzen Sie hierzu bitte den Kurs-Konfigurator meiner Partnerfirma WildKolleg.
Schulungstermine: Responsive Webdesign, Prototyping, UX & Usability Grundkurs
Alle offenen Kurstermine für den Responsive Webdesign, Prototyping, UX & Usability Grundkurs finden Sie auf der Internetseite meiner Partnerfirma WildKolleg.
Individuelle Kurstermine sind nach Absprache jederzeit möglich. Termin vereinbaren
Schulungsdetails
Online- oder Präsenz-Schulung:
Wir führen das Training, je nach Wunsch, als Live-Webinar oder Präsenz-Schulung bei Ihnen vor Ort durch. Eine Teilnahme an unseren Online-Seminaren ist sowohl von Ihrem Arbeitsplatz, als auch vom Home-Office aus bequem und unkompliziert möglich.
Kleine Kursgrößen:
Unsere Webinare werden in Kleinstgruppen durchgeführt. So wird das Lerntempo von Ihnen bestimmt und unsere Trainerinnen und Trainer können all Ihre Fragen individuell beantworten.
Kursdauer:
3 Tage à 8 Unterrichtsstunden (jeweils von 8:30 Uhr bis 15:45 Uhr). Eine Unterrichtsstunde entspricht 45 Minuten.
Vorsaussetzungen:
sicheres Arbeiten unter Windows oder macOS, DTP-Grundkenntnisse und Internet Basis-Knowhow, keine Kenntnisse in HTML, CSS oder JavaScript erforderlich
Zielgruppe:
Webdesigner/innen, Online-Redakteur/innen, Grafiker/innen, Mediengestalter/innen
Ihr Trainer: Micha Beißer

Als ehemaliger Art Director bei einer großen Internet-Agentur, verfüge ich über eine langjährige Praxiserfahrung bei allen Fragen rund um das Thema Webdesign.
In diesem Einsteigerkurs vermittle ich Ihnen die theoretischen Grundlagen, um moderne, responsive Internetseiten zu planen, gestalten und mit einem interaktiven Prototypen zu testen. Dabei lernen Sie auch auf eine gute Usability und User Experience (UX) zu achten.
WildKolleg Schule für Kommunikation und Medientechnologie
Meine Partnerfirma WildKolleg ist die erste Adresse für Einsteiger, Anfänger und Fortgeschrittene, die strategisches Wissen und Programm-Fertigkeiten erlernen, festigen oder erweitern möchten. Offene Schulungen, Einzel- und Firmenkurse und Inhouse-Trainings bei Ihnen vor Ort.
Verwandte Schulungen
- Design mit KI: PhotoShop, InDesign & Illustrator
- Adobe Firefly – Bild-, Video- und Sound-Generierung mit KI
- Adobe Creative Cloud Basis-Paketkurs
- Adobe Creative Cloud Aufbau-Paketkurs
- Adobe Creative Cloud Update-Paketkurs
- Adobe Acrobat Pro Grundkurs
- Automatisierung im Grafik-Design
- Barrierefreie PDFs mit InDesign und Acrobat Pro
- Barrierefreie PDFs mit Word und Acrobat Pro
- Barrierefreie PDFs mit Word und axesWord
- Barrierefreie PDFs mit InDesign und MadeToTag
- Webflow Grundkurs
- UX-Design Grundlagen
- eBooks erstellen
- Adobe Illustrator Grundkurs
- Adobe Illustrator Aufbaukurs
- Adobe InDesign Grundkurs
- Adobe InDesign Aufbaukurs
- Adobe PhotoShop Grundkurs
- Adobe PhotoShop Aufbaukurs
- Responsive Webdesign
- Adobe Animate Grundkurs
- Adobe Animate Aufbaukurs
- Adobe XD Grundkurs
- macOS Schulung